According to Toptal, 88% of customers are unlikely to return to your website if they have a bad experience. And a whopping 90% of users will stop using your apps if the interface doesn’t perform well.
Both pretty sobering statistics - especially in the cutthroat SaaS world where any amount of churn can mean the loss of thousands of dollars in ARR and MRR.
Surprisingly, the problem isn’t often with the UX design, though. It’s with the copywriting.
Given that, we decided to put together a guide to shed some light on UX writing and give you some actionable tips for getting it right. Let’s get started.
Topics Covered:
- What is UX Writing?
- UX Writing vs. Copywriting
- Why is UX Writing Important?
- When and Where Can You Use UX Writing?
- 6 UX Writing Best Practices
- 2 Top-Notch UX Writing Examples in SaaS
What is UX Writing?
UX writing is a form of copywriting designed to make the user experience as frictionless as possible. It incorporates every bit of text on an interface, from headers and core blocks of text to CTA buttons, microcopy, and chatbot blurbs.
But unlike standard copywriting, UX writing isn’t meant to stand out to the reader in any way. In fact, the goal of UX writing is to be invisible, by matching the natural flow of thought users experience while navigating the interface.
As a result, when done right, UX writing puts the user completely at ease and methodically leads them down the page or through the interface to the desired action.
UX Writing vs. Copywriting
But the obvious question is: what makes UX writing different from copywriting? They’re both designed to answer the users’ questions and guide them through the buyers’ journey, right?
Yes and no.
While both UX writers and copywriters create copy for websites, apps, digital products, and other interaction design projects, they approach it very differently.
Copywriters focus on marketing a product and driving users to make a purchase. Meanwhile, UX writers collaborate with UX designers and content strategists during the design process to create an intuitive interface. Often, this is done by offering simple cues and prompts alongside visuals that help users figure out what to do next.
The difference here is important because the goals influence the writing style. Copywriters take a more salesy approach to writing - which is perfect for advertisements, email campaigns, and pop-ups. But once a visitor lands on a website or enters a platform or app, the approach needs to change. Hence, UX writers strive to help users move through the experience seamlessly rather than making a sales pitch.
Why is UX Writing Important?
This is really the million-dollar question. But it has a relatively easy answer.
Since the point of a user interface is to be as intuitive as possible, you can’t afford to have clunky or confusing copy in the UX design. It needs to flow effortlessly from top to bottom. Otherwise, you can lose customers at crucial junctures - like CTA buttons and checkout pages.
UX copy enables you to create that seamless user experience, by offering clear, succinct information when the visitor needs it and staying out of the way the rest of the time. (We’ll look at a few examples of this a little later on.)
When and Where Can You Use UX Writing?
Since UX writing is a niche writing technique, it’s not designed for every medium and channel. It works best where there’s a user interface. That includes:
- Websites
- Landing pages
- Apps
- SaaS Platforms
- Chatbots
- Voice User Interfaces (VUI)
- VR and AR Experiences
UX Writing Best Practices for Your SaaS Business
At this point, you’re likely wondering how to go about optimizing your websites, apps, and other customer-facing interfaces - so let’s look at a few UX writing best practices.
Do User Research
Ultimately, your end users are the ones who will be navigating around the interface, so you need to consider their perspective when writing UX copy.
Luckily, this is something that can be easily done during usability testing sessions. Your product designers can work with users one-on-one during moderated tests to uncover behavioral insights. They can run an unmoderated usability test and review the feedback later. Or they can just fall back on heatmap data collected from tools like Hotjar, CrazyEgg, and others.
Regardless, by allowing your users to tell you directly what’s working and what isn’t, your UX writers and the rest of the product team will have the information needed to create a good UX experience.
Keep Text Blocks Succinct
One of the most notable traits of UX copy is its brevity. Rather than filling up the interface with fluff, it gets to the point quickly.
For instance, instead of saying, “this tool can help your business design gorgeous email campaigns that your customers will love,” good UX copy might boil the same idea down to: “create better email campaigns.”
Writing simple messaging is often much more difficult to do than waxing long and poetic, though, which is why many writers fail to do it. However, by distilling every idea you want to share into its simplest form, you can help users get the information they need with minimal effort.
Clarify Error Messages + Tooltips
While design teams often spend a lot of time creating custom graphics for 404 pages and error messages, the copywriting isn’t usually what it needs to be. Either the content is too vague to be useful or too technical to be understood by the average end-user.
When writing UX copy, you want to focus on making your error messages and tooltip blurbs as simple and conversational as possible. Not only does this improve the usability of the site by reducing friction at critical moments, but it also enables you to surprise and delight your customers, periodically.
Smooth Transition Between Text Blocks and CTAs
Many writers don’t think about the connection between blocks of text and CTAs when working on content strategy - but it’s important to. The reason being: your calls-to-action are a continuation of previous copy. They’re the logical next step in the messaging.

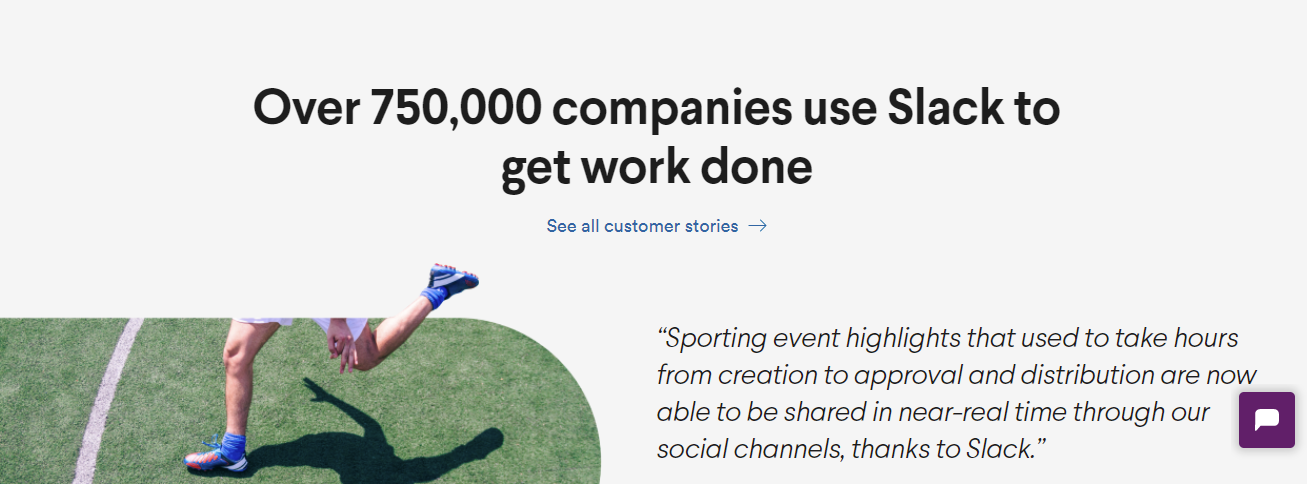
By connecting your CTAs to the text, you make it easier for users to understand what the next step will be. For example, Slack includes CTA on their homepage designed to drive site visitors to their case studies.
And the UX copy reflects the action. Instead of using a “Learn More” button or another generic variation of that phrase, the copy supports the section - prompting users to “See all customer stories.”
Add Microcopy
While it can be overlooked, microcopy plays an important role in putting the user at ease. It can answer questions that might stop customers from converting, and it can clarify bits of information that are difficult to simplify.

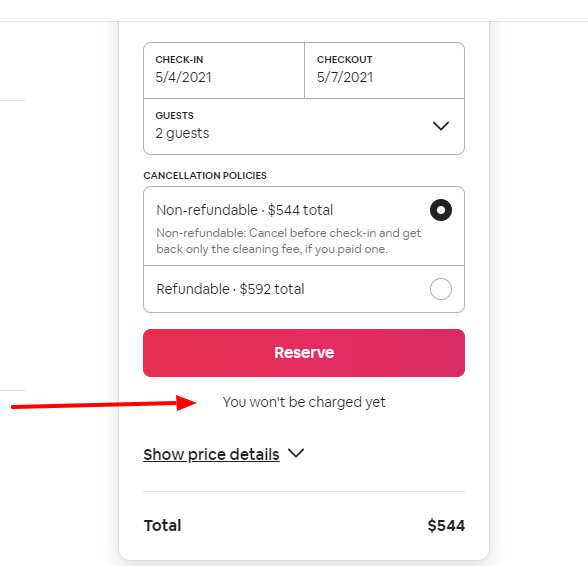
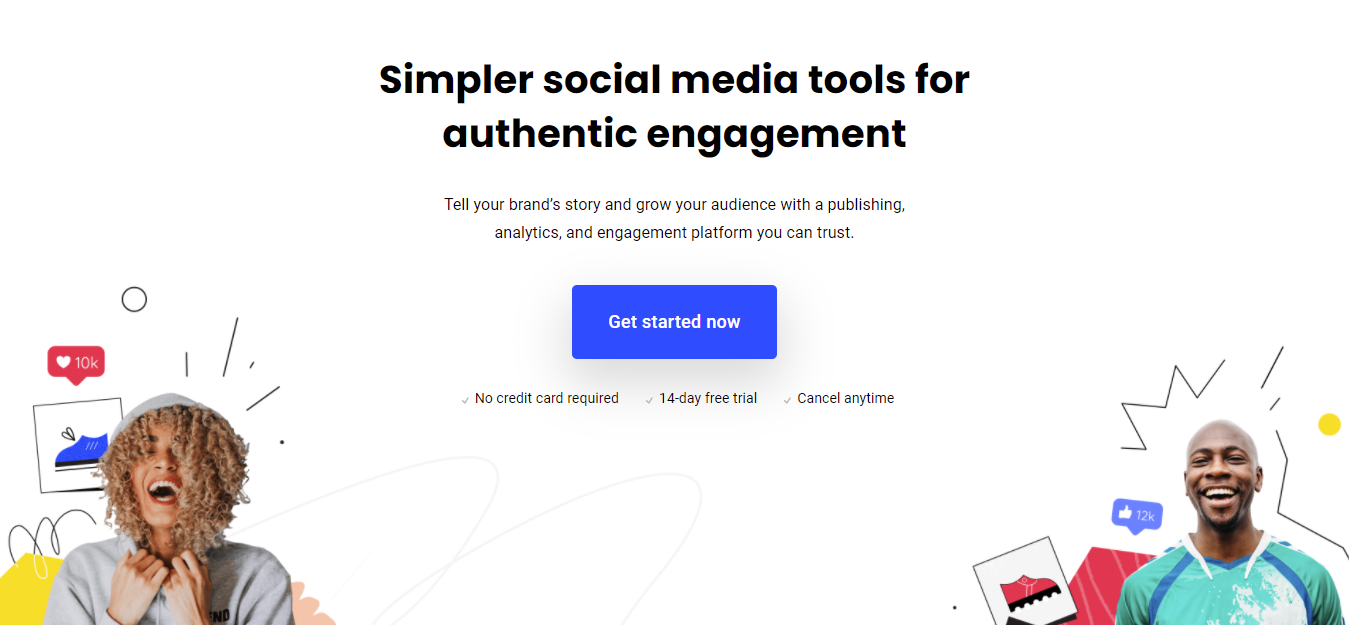
For instance, AirBnB uses microcopy under its first booking CTA to help users feel comfortable as they move along in the booking process. And Buffer uses microcopy under its primary “Get started now” CTA to give subscribers the answers they need to make a quick purchase decision. (You can see that in action below or by clicking each of the links in this section.)

To write effective microcopy, focus on the FAQs your customers ask and pinpoint the spots where you most often lose people. Then, create UX copy that best answers their concerns and tack it into your UI where it’s most needed.
Write the Way People Talk
Generally, you want to make sure you write the way people talk. This means cutting out the jargon your product managers, design team, and developers use and writing the way your customers speak.
One of the best ways to do this is by following Joanna Wiebe’s advice to review your voice-of-customer data - like product reviews and customer feedback - and use it as a framework for your UX writing. Pain points can be used to help users orient themselves in the interface and customer results can inform your writing about the value of your product.
Bonus Tips
In addition to the UX writing best practices listed above, there are some additional strategies you can (and should) use to deliver a good UX. This includes:
- Writing in active voice
- Being consistent in your word choice and brand voice
- Using numbers whenever you can
- Creating conversational, non-repetitive responses for chatbots and natural language generation (NLG) platforms
Top-Notch UX Writing Examples in SaaS
All that being said, let’s look at a few examples of SaaS businesses with great UX copy on their websites, apps, and platforms.
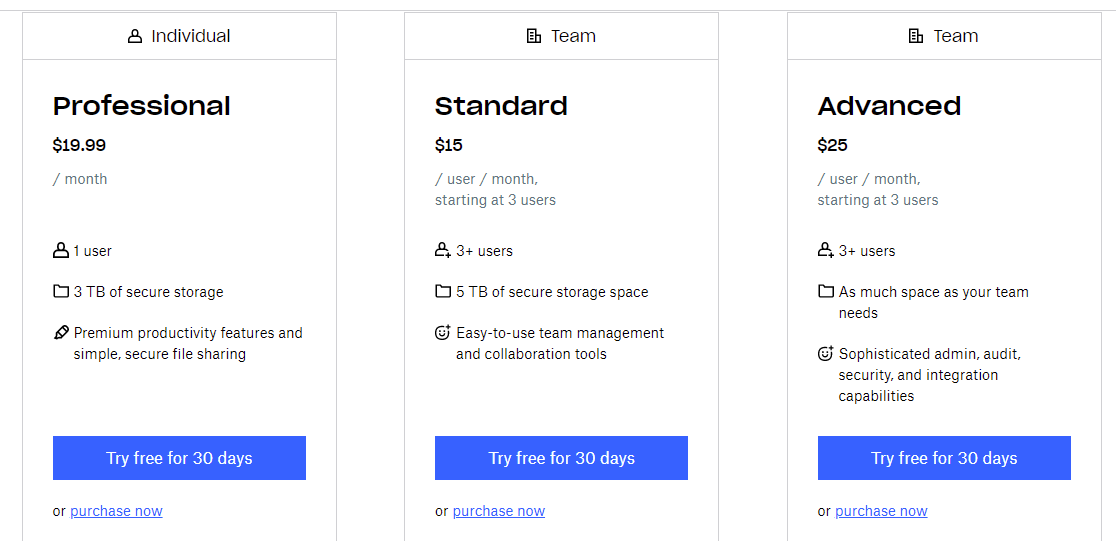
Dropbox

Dropbox’s user interface is a great example of CTA copy. When you reach the plans section of their website, you can see two options. One prompts users to sign up for a free trial, while the other gives visitors the opportunity to purchase a full subscription. However, in both cases, the UX copy is clear and concise. There’s no question what the user can do or how to go about either option. There isn’t a question about what’s included in any of the plans either. Everything is simple and frictionless.
Amazon

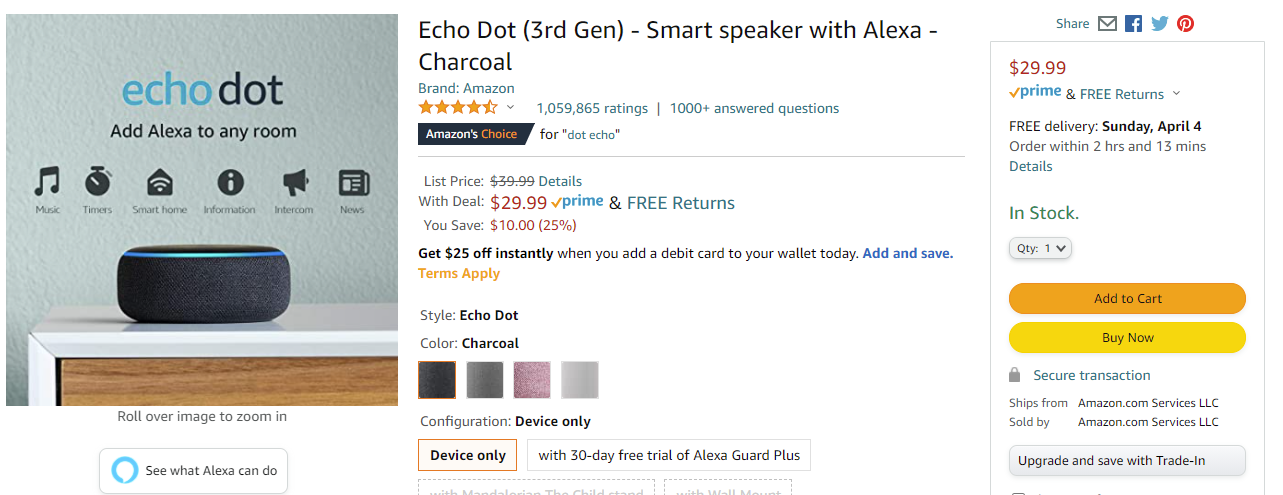
While Amazon has a lot of information on every product page, each word offers useful information to the transaction. CTAs are consistent and clear. Microcopy throughout the page offers valuable tidbits on discounts and delivery. And every button is labeled with 2-3 words of useful UX copy. As a result, a shopper can quickly scan the page for the information they’re looking for and effortlessly take their desired action.
While UX writing is a relatively new addition to product design, it’s taken user experiences to the next level. Thus, by optimizing your UX copy across your own SaaS websites, landing pages, apps, and platforms, you can decrease friction for your customers and increase the effectiveness of your overall content design.